Movable Type 3.3へのアップグレードからタグクラウド設定まで


※このエントリーをMilano::Monologに捧げます
6月28日に公開されましたMovable Type 3.3。タグとかエントリーのRSS配信とか興味津々ではあったのですが、まだMovable Typeのバージョンアップってやったことないので躊躇してました。しかし仕事が早くてパソコンが上手なみらのさんがさっそくMovableType3.2から3.3へのアップグレード手順なんてエントリーしてくれたので、おっかなびっくりアップデートに挑戦してみましたよ。
まずはアップデートの前にブログのバックアップ。エントリーは「読み込み/書き出し」の「エントリーの書き出し」から保存しました。DBはMySQLだといろいろ大変みたいですが、BerkeleyDBの場合はフォルダごとコピーすればいいだけみたい。
バックアップが終わり、ユーザー登録を済ませてMovable Type 3.3をECバイヤーズのサイトからダウンロードしたら、ダウンロードしたファイルの中からmt-config.cgi-originalをmt-config.cgiにリネーム。要はインストールの時にやった設定をもう一度ってことですね。というわけでMovable Type 3.2インストール時にこれまた活用させていただいた「Movable Type 3.2導入手順」を改めてチェックしました。
Movable Type 3.2 導入手順
http://rebecca.ac/milano/mt3/
自分の場合、設定ができるだけラクなようにとDBはBerkeleyDBを選択していたのと、さくらインターネットはCGIを専用フォルダに置く必要がないので設定は最小限でした。このあたりは一度自分のMovable Typeに設定しているはずなので、自分のサーバーへインストール済みのMovable Typeからmt-config.cgiをコピってきて見比べて設定すると便利かも。
ただし3.3のmt-config.cgiの中身は3.2と比べてだいぶシンプルになっているので注意。まずはCGIPathを自分の設定に置き換え、次にDBは自分が使うもの以外はごっそり削除。さらに3.2では#でコメントアウトされていたStaticWebPathが3.2ではコメントアウトされていないので、StaticWebPathを使わない人は改めて頭に#をつけてコメントアウトするといいです。
mt-config.cgiの設定が終わったら、自分のサーバーでMovable Typeをインストールしているフォルダに丸ごと上書きインストール。コピーが完了したらMTにログインし、アップデートの説明が出たらボタン押して完了。通常通り設定画面が表示されたら「再構築」するとロゴも「Movable Type 3.3」に変更されますよ。おつかれさまでした。
続いて細かい部分もカスタマイズ。3.3から可能になったログやエントリー、コメントのRSS通知ですが、これはmt-feed.cgiの属性を「755」にしておかないとエラーが出るので注意。これでエントリーやログの右上に表示されたアイコンからRSSが取得できます。RSSを取得しようとしてファイルがダウンロードされてしまう人は、RSSのリンクを右クリックでコピーしてRSSリーダーに登録しましょう。
なお、RSSはユーザーごとユニークなURLを生成しますが、他の人に知られてしまったら終わりなので注意。ログのRSSなんかはRSSを共有するBloglinesなんかで登録しないほうがいいかもね。
さて、お次は3.3で新たに実装されたタグ機能の設定。個別のエントリーでは確かにタグを設定できるのですが、そのままではタグ一覧が表示されません。
ここで登場するのがこれまた新たに追加された「Widget」機能。このWidget機能では、今まで個別にサイドバーに設定していたコメントやトラックバック一覧、ブログツールなどをまとめて管理できます。なお、こちらもplugins/WidgetManager/widget-manager.cgiの属性を755あたりに変えておくのをお忘れ無きよう。でないと機能自体が発動しませんので。
続いてWidgetの設定へ。テンプレート設定のモジュールに、widget???という設定項目が作成されています。今まで個別にサイドバーへ設定していたブログパーツも、ここの「モジュールを新規作成」から追加してあげると一括管理が可能なのです。
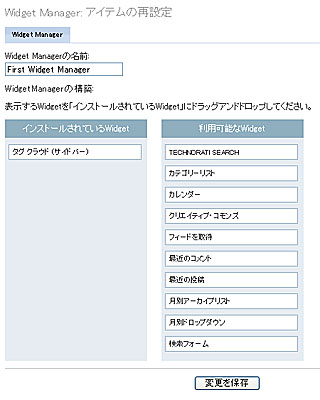
新規作成は後回しにするとして、まずは画面下の「Widgetの管理」をクリック。おそらく初期設定ではFirst Widget Managerという名前のWidgetが用意されているのでこれをクリックすると、ブログのサイドバーに表示するWidgetを設定できます。
左が表示、右が非表示なのでドラッグ&ドロップで設定したのちに「変更を保存」をクリック。すると次の文章が表示されます。
WidgetManagerをテンプレートに追加するときは次の構文で指定します。<$MTWidgetManager name="Widget Managerの名前"$>
初期設定であればWidgetの名前は前述の通りFirst Widget Managerなので、ブログのインデックス設定で
<$MTWidgetManager name="First Widget Manager"$>
という記述をサイドバーに挿入すれば、みごとにWidgetが反映されるようになります。実際の表示っぷりはこのブログの右側をごらんくだされ。
続いてタグクラウドの大きさ表示設定。タグクラウドといえばタグの数が増えれば文字が大きくなる、というのが特徴的ですので、default_templates/stylesheet.tmplから以下の記述を抜き取り、自分の使っているスタイルシートに追記しましょう。私の場合はStyleCatcherのCSSを使っているので、mt-static/themes/theme-blue_crushに追加しました。
.module-tagcloud .module-list {text-align: center; } .module-tagcloud .module-list { list-style: none; } .module-tagcloud .module-list-item { display: inline; } .module-tagcloud li.taglevel1 { font-size: 19px; } .module-tagcloud li.taglevel2 { font-size: 17px; } .module-tagcloud li.taglevel3 { font-size: 15px; } .module-tagcloud li.taglevel4 { font-size: 13px; } .module-tagcloud li.taglevel5 { font-size: 11px; } .module-tagcloud li.taglevel6 { font-size: 9px; }
これで数の多いタグは大きく表示するタグクラウドが使えるようになる……はず。ちなみに私の場合、リンクに>>というマークが表示されてしまっていたので、上記のうち
.module-tagcloud .module-list-item { display: inline; }
を
.module-tagcloud .module-list-item { display: inline; background: none }
に変更しました。
続いてエントリー直下に該当エントリーで使われたタグを表示する設定。こちらはdefault_templates/individual_entry_archive.tmplから以下のソースをいただきました。
<MTEntryIfTagged>
<div class="entry-tags">
<h4 class="entry-tags-header"><MT_TRANS phrase="Tags">:</h4>
<ul class="entry-tags-list">
<MTEntryTags>
<li class="entry-tag"><a href="<$MTTagSearchLink$>" rel="tag"><$MTTagName></a></li>
</MTEntryTags>
</ul>
</div>
</MTEntryIfTagged>
これをMovable Typeのテンプレート設定で、「アーカイブ」「エントリー・アーカイブ」の中に追記。エントリーの文章が終わり、コメント欄が表示される直前あたりの設置がベストではないでしょうか。なお、このタグ設定のうち、
<MT_TRANS phrase="Tags">
の部分は、丸ごと消した上で好きな言葉に置き換えてOK。カタカナで「タグ」と入れれば「タグ:???」となって表示されますよ。
さらに通常は縦に並んで表示されているタグも、default_templtes/stylesheet.tmplの中にある「entry-tags??」から始まる部分を全部持ってくることで横表示が可能に。具体的には
.entry-tags { margin: 0 0 10px 10px; }.entry-tags-header,
.entry-tags-list,
.entry-tag { display: inline; }.entry-tags-list {
list-style:none;
padding: 0px;
}
という部分ですね。これでタグクラウドの設定が一通り完了しましたよ。手とり足とり教えて下さった先生に今一度感謝です。