Google Calendarのブログ設置方法


みらのさんが作ったお見事な「関東花火大会カレンダー」。はてなブックマークの盛り上がりを見てもわかる通り、すごくGoogle Calendarの魅力がわかる好例と言えましょう。
で、そのきっかけは私の前のエントリーだったりするのですが、設定の仕方を聞かれて「そういえばあの設定、結構わかりづらいんだよね」と思ったので改めてご紹介しておきたいと思います。
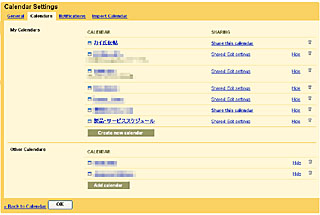
まずはGoogle Calendarにログインして、右上の「Settings」などをクリックして設定画面に入ります。次に画面上部のタブの中から「Calendars」を選択、カレンダーごとの詳細設定画面へ移ります。
 |
| カレンダーの個別設定画面 |
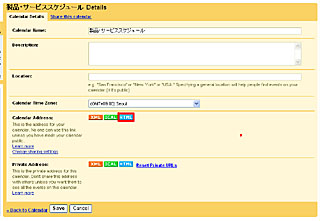
ブログで表示したいカレンダーをクリックしたら、画面真ん中あたりの「Calendar Address:」から青い「HTML」アイコンをクリック。
 |
| 赤い枠で囲んだ青いHTMLアイコンをクリック |
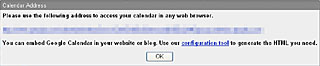
そうすると下のような画面が表われます。
 |
ここで一番下の行の青い文字configuration toolをクリックすると、ようやくブログへ貼り付けられるカレンダーの設定画面へたどり着きます。これじゃ裏技だよ。
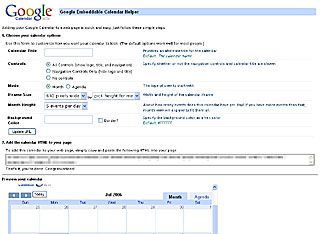
設定画面ではカレンダーの名前、閲覧者のカレンダー操作権限(ロゴやナビゲーションを表示、ナビゲーションのみ表示、操作させない、など)、表示を月別にするかアイテム別にするかの選択、画面サイズ、表示イベント数、色設定など細やかなカスタマイズが可能。設定が終わったら2. Add the calendar HTML to your pageのHTMLコードをコピってブログに貼れば終了です。
 |
| 細かいカスタマイズが可能 |
| できあがり |
趣味が共通する人とカレンダー共有して公開とか、いろいろな楽しみ方ができるGoogle Calendar。例えば好きな芸能人が出演するテレビや雑誌のスケジュールを知りたい! って時もEPGや公式サイト情報だけじゃ限界があるけど、ファンサイトのメンバーがそれぞれ見つけた情報をカレンダーに登録して公開できたら精度は高まるし、それこそWeb 2.0っぽい世界。繰り返しになりますがみらのさんとこの花火はいい例だと思いますので、ああいう具体的な使い方を見て利用者が増えていくといいな。