MOO MiniCardsをはじめよう!(応用編)


入門編はこちら
カイ氏伝: MOO MiniCardsをはじめよう!(入門編) http://blogging.from.tv/archives/000588.html
なんだかんだと放置してしまったものの、このままいくとほんとに放置しちゃいそうなのでそろそろ書いておこう。「まだ応用だなんて考えちゃいないさ」と思われてしまいそうですからね!
前回のエントリーでとりあえずのMOO Minicards作成方法を紹介したわけですが、手軽に作るにはいいものの、こだわりもって作ろうとするとあの仕様ではちょいと物足りない。
その1つが画像の選択で、MOO Minicardsは横長デザインだけど選ぶ写真というのはたいてい4:3の比率になっているので、MOO Minicardsに併せて切り抜くのが結構難しい。MOOのインターフェイスだと拡大はできるけど縮小はできないし、拡大も横幅に合わせてしかできないから「この一部分だけ拡大したい」ってのができない。
だったらそこで逆に考えるんだ、の登場なわけです。最初からMOO Minicardsの大きさに画像つくってあげればいいじゃん、と。
で、HELPを見ると実はちゃーんとMOO Minicardsのガイドラインが公開されているのでした。
How do I pre-crop my images, and get the sizing right?
If you'd like to custom design your cards, or crop images specially for your MiniCards, read our format guidelines. We also have templates you can download to help get you started. This requires a little bit of technical and application knowledge though, so if you're not sure, use our online cropping tools instead.
MOO | All about MOO MiniCards
http://www.moo.com/help/about-minicards/
英語の文章はどうでもよくて、実際に大事なのはこのページであります。
MOO | Format guide
http://www.moo.com/format-guide
MinicardsのデザインをPSD形式とJPEG形式で公開。Photoshop使っている人ならPSD使えば透明で重ねられるから、うまいことMiniCardsぴったりの大きさの画像がつくれるはず。
しかし一般の人がそんなPhotoshop当たり前にはもっていないわけでして、もっと手軽に作るためには大きさがわかればいいわけです。というわけで自分で画面の大きさをはかってみましたよ。
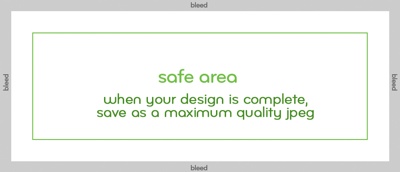
これがMoo Minicardsのサンプルなんですが、実寸のピクセルサイズは
緑枠あり 734×237
緑枠なし 730×233
でした。ぴったりで作るなら緑枠なしだけど、余裕もって緑枠サイズにしておくと最適なのかな。
で、試してないんだけどこれなら前に挑戦しようと思ったQRコードもいれられるんじゃないかとおもった。以前にもQRコードは挑戦したんだけど、画像が圧縮されるついでにQRコードもつぶれちゃうからきちんと読み取れなさそうで結局やめたんだけど、きちんとした最適サイズがわかればここにそのサイズに合わせたQRコードつくればいい。
具体的には縦が230以内に収まるQRコードを作って画像を合成してからMOOにアップロードすればいいんじゃないかな。写真側にQRコードいれなきゃいけないのが苦手な人もいるかもだけど、モバイル対応ブログの人だったら名刺渡した瞬間に見てもらえていいんじゃないだろうか。QRコードはこういうところで作れますよ。
QRコード(二次元バーコード)作成【無料】
http://www.cman.jp/QRcode/
と、ここまではFlickr使わない人のための作り方を解説してきましたが、Flickr使わないとどうしてもできないことがあって、それは文字入力部分にアイコンを入れること。詳しくは以下のブログをご参照ください。
x2.5(ニバイハン): moo minicardsとpocketerを実物比較
http://www.2baihan.com/2007/08/moo_minicradspocketer.html
途中Pocketerとの比較画像にありますが、Flickrから画像を使うとFlickrで設定しているアイコンを印刷できます。プラスαとして、写真のEXIF情報がある場合それも印刷できるので、「どのカメラでこの写真撮ったんだよ」なんて情報をいれることも。
せっかくだからアイコン入れたい、だけどFlickrは英語でめんどい......。そんな人には最後の手段として「VOX」があります。VOXはブログサービスであって写真サービスではないですが、Flickrと同じようにMOOに写真を送れるし、しかも日本語でつかえるのがいいところ。そのためだけにわざわざアカウント撮るのは大変かもですが、FlickrっぽいMOO Minicardsが作りたい人にはそういう手もありますよ、っていうことで。
【チームVoxより】Vox × moo mini cards - チームVoxブログ
http://team-jp.vox.com/library/post/vox-moo-mini-cards.html
最後にどうしても課題になるのはMOO Minicardsがクレジットカード決済であること。あくまで例ですが例えば奥さんに財布握られていてクレジットカードだと足がついてばれちゃうから使えない、なんて人はやっぱり銀行振込とかコンビニ決済がいいですよね。
そんな人のためにあるのがPocketerかもしれませんが、前述の引用ブログにある通り見た目はMOOそっくりなのにクオリティがMOOより低いというのがちょっと醒める。実際に実物見せてもらったんですけど、パっと見で「安っぽいMOO」にしか見えないんですよね......。しかも海外のMOOより送料込みで高いし......。
そんなところにさりげなく出てきたのが、この「nanoca」であります。
nanoca(オリジナル名刺) オンラインアルバムZorg
http://www.zorg.com/nanoca/
Flickrのような画像共有のZorgがやっているサービスなんですが、形はMOOっぽいもののデザインは結構オリジナルだし、付箋紙みたいにペリペリはがせるのがおもしろそう。MOOとほぼ同じ大きさ、というのではなく、第2世代iPod nanoに近い大きさ、ってのもなかなかいいかんじです。渡されるほうも「何これ、MOOじゃないんだ!」っていう新しい驚きがあるかも。
しかも料金も111枚で2,800円だからFlickrより安いし、決済も銀行振込OK。クレジットカード使うとバレちゃう人には朗報ですよ! いやそんな人がいるかどうかは知りませんけど。
問題はクオリティなんですが、こればっかしはつくってみないとわからない。というわけでMOOとPocketerのナイスな比較エントリーを書いてくれたニバイたんにぜひともエントリーを期待したいところであります。

コメント
あ
nanoca
ココチェックしてましたよ〜
しかし、
>奥さんに財布握られていてクレジットカードだと足がついてばれちゃうから使えない、
そうですか(涙)
あ 霊でしたね
あくまで。あ
例。(爆)
投稿者: ゜おりーぶ゜ | 2007年9月12日 20:10