アドエスのわるいとこ


日頃愛用しているAdvanced/W-ZERO3[es]ですが、便利な部分も多い一方、かなりイライラさせられる部分も同じくらいあります。
一般的に携帯電話の機種変更って、性能アップすれど性能ダウンというのはあまりないですよね。キャリアを変えて使えないサービスがあったり、機種によってワンセグやオサイフケータイがついてなかったり、メーカーによってメール入力の仕様が違うとか細かい部分はあれど、基本的には機種変更するとたいていの性能がパワーアップしている。
ところがどっこいスマートフォンはそうはいかない。携帯電話はあくまで電話なのに対し、スマートフォンは電話すらアプリケーションの1つなので、そもそものジャンルが違うから、携帯電話から移行すると今まで当たり前にできたことができない、ってことがいっぱいある。一方で携帯電話にはできないカスタマイズ性やアプリケーションという魅力ももちろんある。
携帯電話での機種変更は「いかにプラスがあるか」という考え方でよかったんだけど、少なくとも携帯電話からスマートフォンに変える場合「マイナスもプラスもある。それを合計したときにプラスがあるか」という考え方をしないと厳しい。携帯電話で当たり前にできるようなことがスマートフォンでは全然できません、ということもいっぱいある。
なので今回はあえてAdvanced/W-ZERO3[es]略してアドエスの負の部分にせまってみます。メールの使い勝手が悪いとかブラウザがいまいちとかいう、慣れで回避できそうな部分はあまり気にしないタイプですが、ちょっとこれは勘弁してくださいよと思う仕様も多々あるので、これを乗り越えられるかどうかも購入の鍵ではないでしょうか。
- 塗装がショボすぎる
発売日購入した我がアドエス、これが2ヶ月後の塗装状態であります。
携帯電話より壊れやすそうなのでかなり大事に扱っていて、道路に落っことしたりなんてこともほとんどないんだけど、自然接触だけでどんどん塗装が落ちていく。キーロック周りなんか2、3日ですぐにはげてきたよ……。端末を安くするためにコストダウンしている部分はあると思うけど、あまりにはげるの早いと思った。ただこの辺りは個人の利用差にもよるので、人によっては「うちのはまだまだキレイだよ」って人もいるかもしれませんが。
- 充電器がついていない
はじめにいっておくとこれは前フリであって、このこと自体はしょうがないかなと思ってます。アドエスはコストダウンのためか充電ケーブルはあるけど充電器がなく、充電するときは本体下部のふたをあけてケーブルを接続することになります。
まあね、これ自体はいいんです。安くするための手段なんだろうから。
- 端子カバーのゴムが弱すぎ
毎日の充電や音楽を聴くための端子はゴムのふたがついているんですが、これがもろすぎる。数回開閉しただけでもうきちんとしまらなくなってもりあがってしまいます。こんなかんじ。
低コスト機「AH-K3001V」のときも同じようなゴムで、最終的にはふたがまったくしまらなくなった。次のモデル「WX310K」ではプラスチックに変わってて、おかげでしまらなくなるというケースは発生しなかった。しかしこれ自体もまあ許容範囲内であって、問題はこれらがフュージョンしたときに発動するのです。
- 標準の充電器が使い物にならない
発売日から遅れて発売された充電器。仕組みはすごい簡単で、標準の電源ケーブルを接続し、あとはアドエスを立てるだけで充電できるようになる。毎日いちいちふた開けて充電するのは面倒だったから速攻で購入したんですけどね。
これ、前述の蓋が閉まらなくなる問題が発動すると、まともに充電できなくなる。本体のゴムが膨らんでしまうため、充電器の充電接点部分と本体が接触しなくなるのです。
仕方ないから本体をぐりぐり押し込んで、充電ランプが光ったタイミングで手をはなしてそのまま放置してますが、ちょっとでも揺れるとまた接点が外れて充電ができなくなる。これ以上ゴムがふくらんだらもう手のつけようがない。
標準ならまだしもオプション別売かつ純正オプションで、しかも1,980円も取っておいてこれはないよ……。充電器の接点がもう少し高めに作ってあればすべて問題解決だと思うんですが。
- USB充電が実用にならない
アドエスはUSB充電対応と謳っていますが、実際にはActive SyncでアドエスとPCを同期させないと充電できません。つまりMacでは充電できないし、ソフトが入っていない友達のPCからUSB借りて給電とか、PCではないUSB機器から充電というのも無理。
しかもActiveSyncしているときはPHS回線が動作しないため、メールが受け取れない。一応「メールがサーバーに届いていますよ」的な表示とメールランプは光るんだけど、メール読むにはSync解除しないといけない。自動でニュース取ってくるW +Infoも意味なし。ただでさえバッテリー持たないのでオフィスでの充電は必須なのにこれは厳しい。
- ライトメールが割り込み送信できない
ウィルコムユーザー以外はまったく知らなそうなライトメールですが、ドコモでいうショートメールみたいな短いメッセージ送受信サービス。ただ違いは電話回線を使って送るので確実に相手に届く。相手が圏外だったら届かない、という仕組みなので、「メール来たけどたまたま圏外でサーバーに貯まってて見逃した」という事態を防げます。
電話回線なのでデータ通信とは別に動作できるから、インターネット接続中もライトメールは受け取れるし、前述のActiveSync中もライトメールならOK。だけど問題は受信ができてもインターネット接続中は送信できないこと。ブラウジング中にライトメール受け取ってそれに返事しようとすると「インターネット接続中は無理だボケ」とはじかれて回線をオフにしないといけない。
これがブラウジングだけならいいですが、SkypeとかWindows Liveメッセンジャーとかを使っているとさあ大変。かれらはアプリを終了しない限り自動でインターネットへ接続しにいくので、切断してライトメール送ろうとしても勝手にパケット通信して邪魔をする。結局ライトメールを返信したいだけなのにすべてのアプリを終了しなきゃいけない。
これはSkypeやWindows Liveメッセの仕様の問題でもあるだろうけど、SkypeはいざしらずLiveは標準で入っているんだからそこは考えてほしい。そもそもWindows Mobileは固定的に使うPCではなく、移動中も使うモバイル用OSなんだから、「ずっと回線につながっているわけではない」ことはもうちょい気を使ってほしい。ライトメールを送信するときは他のパケットをすべて停止させてくれればいいし、実際Eメールもそうなっているのに。ライトメールのヘビーユーザーにはこの仕様はきついです。
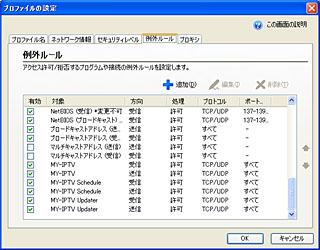
- 公式APがVPNとおらない
つなぎ放題などの定額プランでは、CLUB-AIR EDGEというアクセスポイントが無料で使えます。が、このアクセスポイントでPPTPが通らない。だから会社のネットワークに接続して外出先からメール見ることができない。
他のISP契約すればVPNは通るし、PCでの接続用に315円のIIJmioを契約しているけど、PPTPにつなぎたいだけで回線を切り替えるのは大変。しかも一度接続するとそちらが標準回線として認識され、次から自動でIIJmioにつながってしまうと今度は公式回線でしか見られないmixiモバイルとかで切られる。初代W-ZERO3からそうでしたが、セキュリティの問題で塞いでいるのかどうかはわからないけど、モバイルでのビジネス利用シーンも想定するならPPTPくらいは使わせてください。
他にもW-ZERO3メールが重いし画像添付でプレビューできないしOperaは終ボタン一発で終了するから押し間違いですべて水の泡になるしとか細かい課題もいろいろありますが、そのあたりは慣れだったり他のソフトで改善できる。ただ本体仕様や回線の問題はどうしようもないので、難しいとは思いますが改善いただきたい部分です。
と、かなりの課題を感じつつ、携帯ではできないようなメリットもたくさんある。特にそのカスタマイズ性の高さはすばらしいし、個人的には外からLiveやSkype使えるだけでも十分に価値があります。
自分は初代W-ZERO3で慣れていたんで、マイナス面もある程度織り込み済みですが、携帯電話から移行するひとはあまりの違いにきっと驚く部分も多いでしょう。買ってよかったと満足するためにも、購入前はなかなか難しいですがプラスの面だけではなくマイナスの面も情報収集した上での購入検討をお勧めしたいと思います。